Hexo搭建个人博客
简单开始
如果你不想那么麻烦,想偷懒的话,不妨直接
https://github.com/axh2018/hexo_blog 直接用这个。
前提准备:
下载node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。
Node对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。V8引擎执行Javascript的速度非常快,性能非常好。Node是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。

如图,cmd下输入node -v有版本号即可。
下载Git
Git(读音为/gɪt/。)是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。 Git 是 [Linus Torvalds](https://baike.baidu.com/item/Linus Torvalds/9336769) 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
Torvalds 开始着手开发 Git 是为了作为一种过渡方案来替代 BitKe

如图,鼠标右键能看见Git Bash Here和Git GUI Here即可。
GitHub账号
GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名GitHub。
GitHub于2008年4月10日正式上线,除了Git代码仓库托管及基本的 Web管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。目前,其注册用户已经超过350万,托管版本数量也是非常之多,其中不乏知名开源项目 Ruby on Rails、jQuery、python 等。
2018年6月4日,微软宣布,通过75亿美元的股票交易收购代码托管平台GitHub。
开始搭建
安装Hexo
首先创建一个放置博客的文件夹,进入文件夹,右键Git Bash Here,输入下面的指令,添加国内镜像源,加快下载插件速度
$ npm config set registry https://registry.npm.taobao.org注:这条指令输入后并不会有任何输出,别以为是出错了。
Hexo 是一个快速、简洁且高效的博客框架。
Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
快速、简洁且高效的博客框架,Node.js 所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染。
只需一条指令即可部署到 GitHub Pages, Heroku 或其他网站。
Hexo 拥有强大的插件系统,安装插件可以让 Hexo 支持 Jade, CoffeeScript。
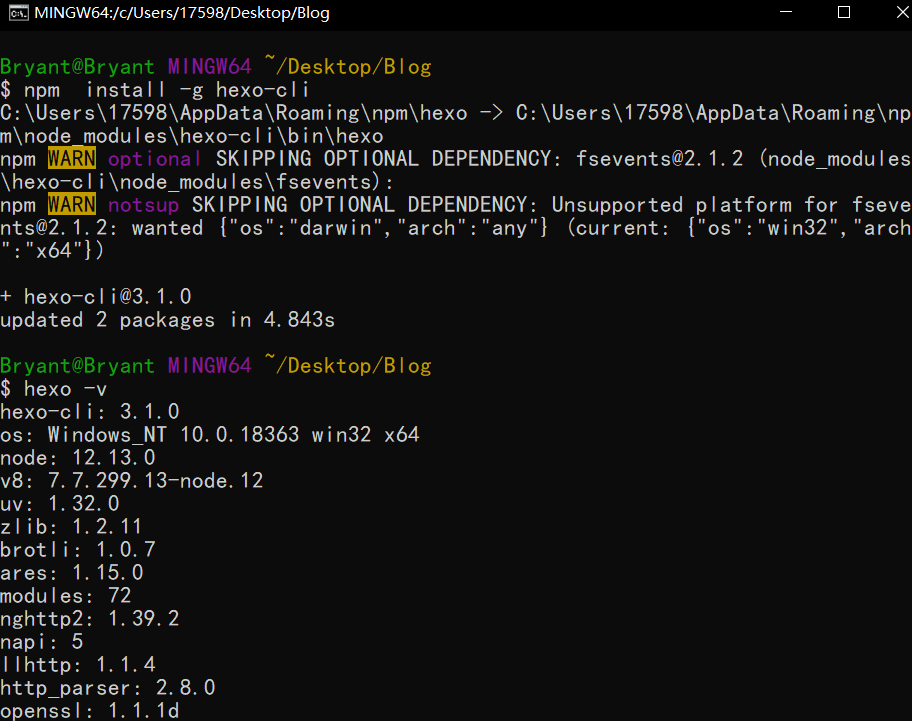
同样,在博客文件夹下,右键Git Bash Here,输入
$ npm install -g hexo-cli可以输入hexo -v 验证是否安装成功,输出版本号即可。

Hexo初始化
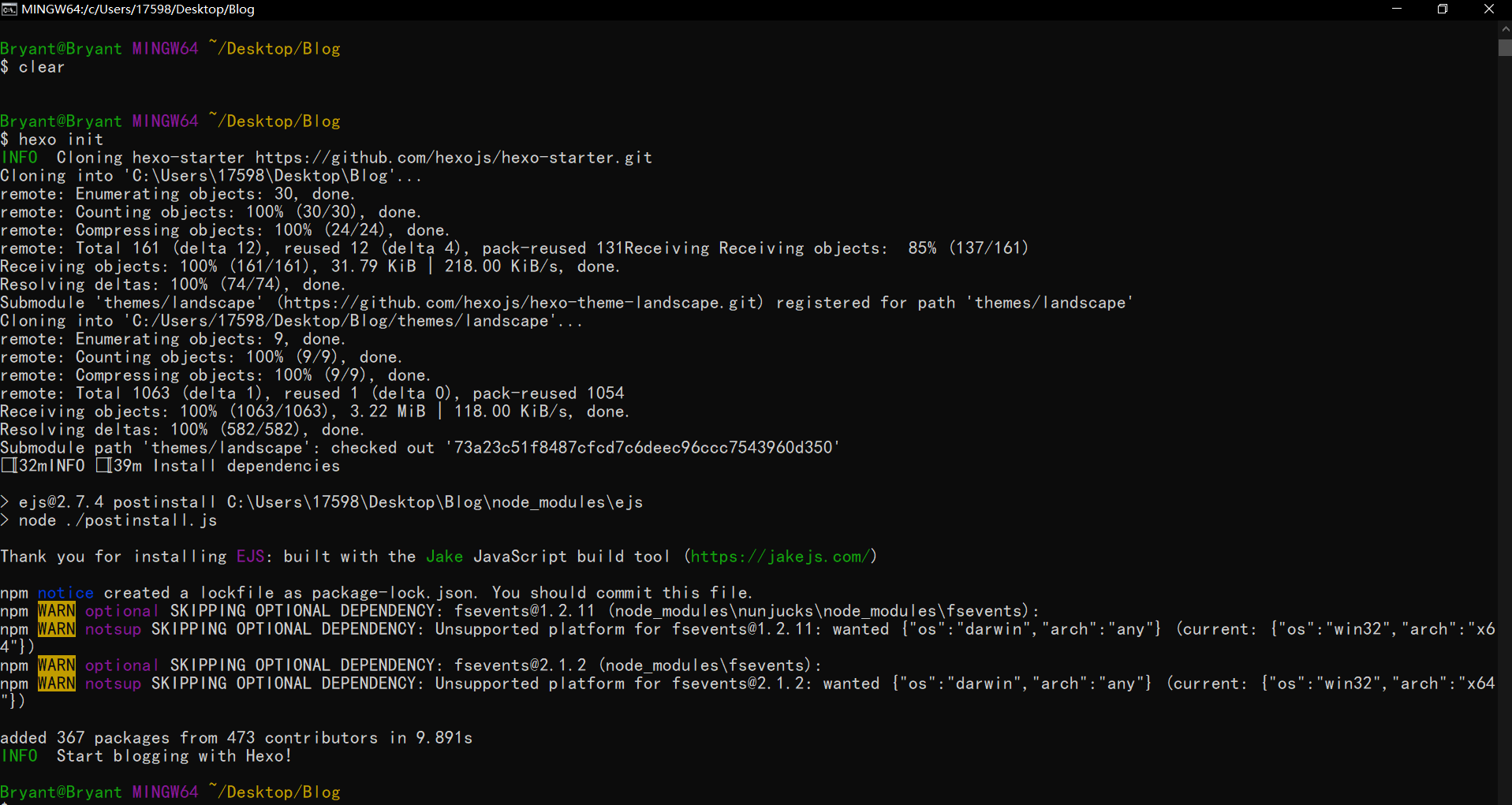
同样,在博客文件夹下,右键Git Bash Here,输入
$ hexo init 
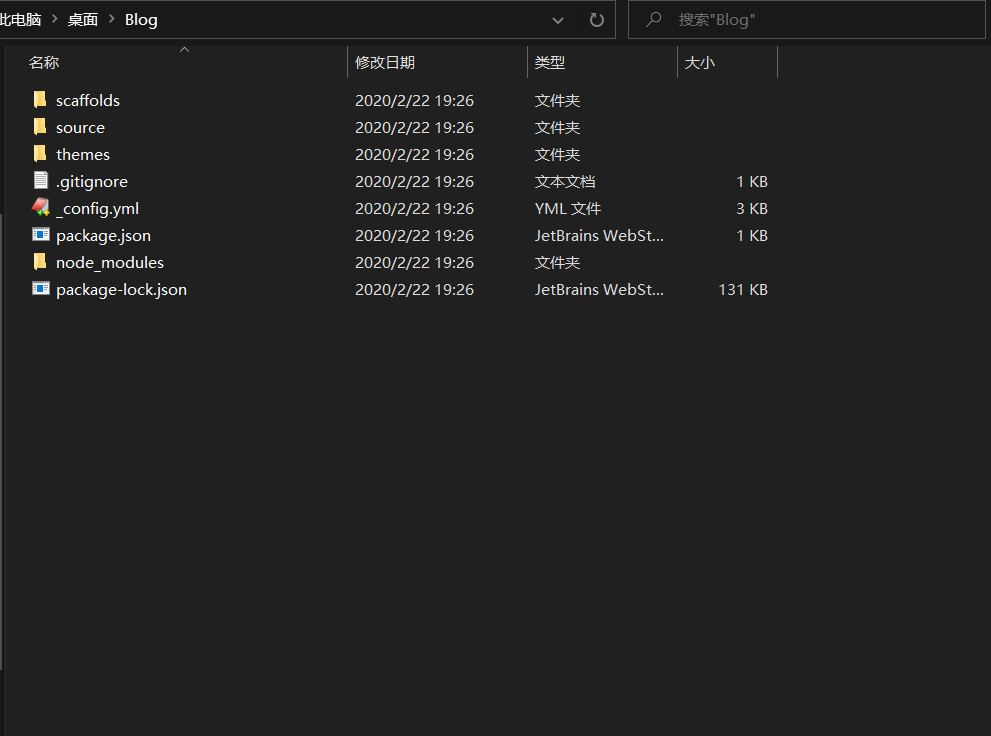
Hexo初始化后 ,有以下几个文件/文件夹。
scaffolds:生成文章的一些模板source:用来存放你的文章themes:主题- .
gitignoreGit忽略文件夹 _config.yml:博客的配置文件package.json所需模块node_modules:依赖包package-lock.json记录了模块下载地址

安装依赖插件
同样,在博客文件夹下,右键Git Bash Here,输入
$ npm intall 
测试运行
$ hexo generate #或者简写hexo g此时你的博客文件夹根目录下下,会生成一个pubic文件夹,里面存放了生成的页面。

本地预览效果
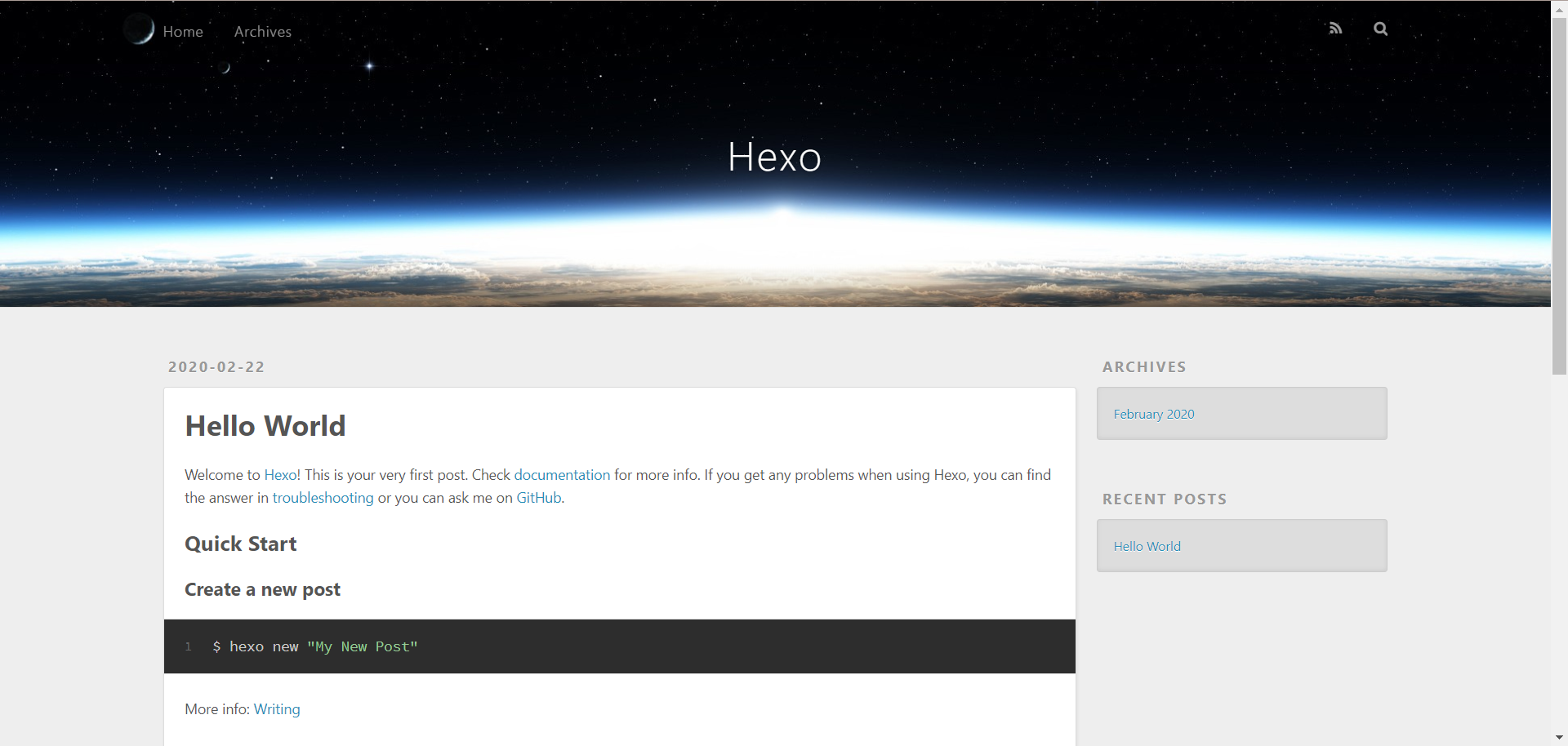
$ hexo server #或者简写hexo s打开浏览器,输入127.0.0.1:4000 即可预览本地效果

部署到Github
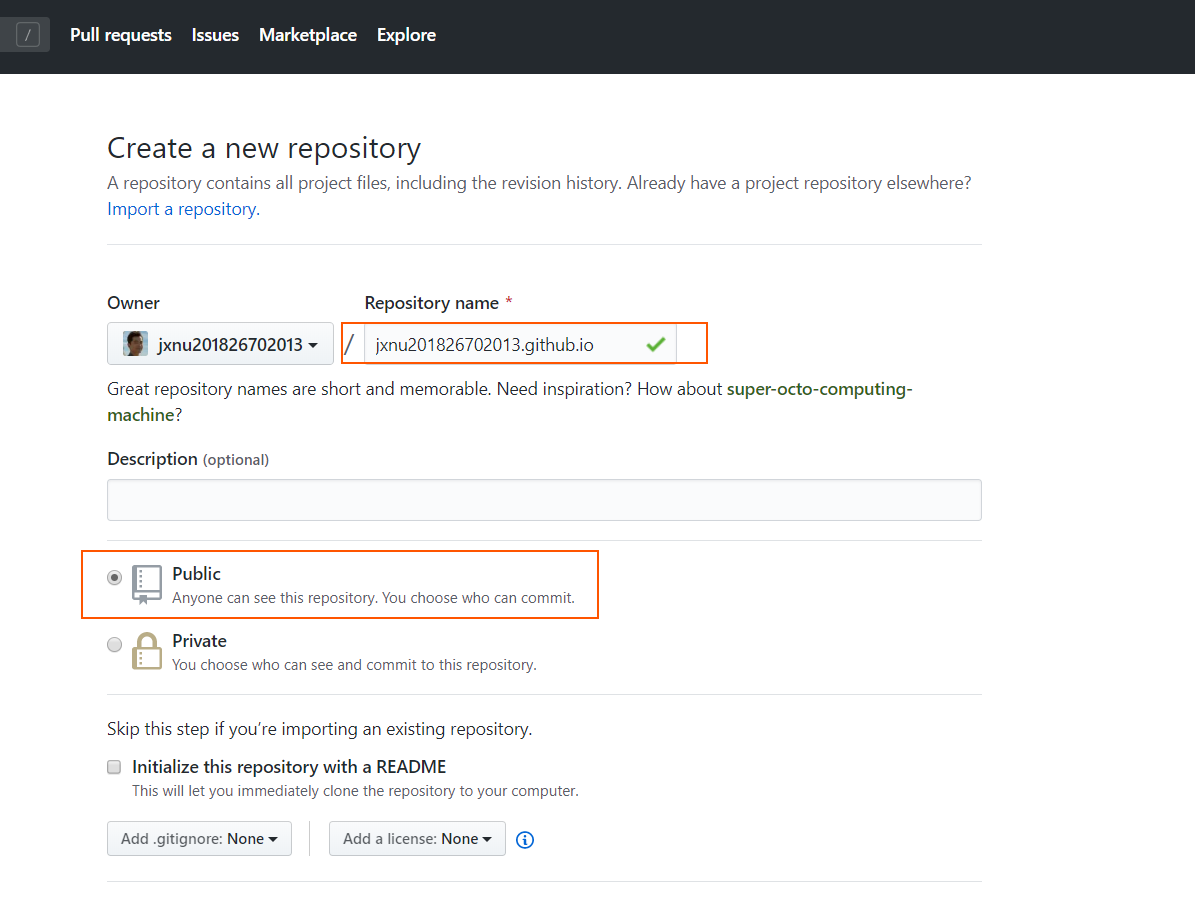
创建博客仓库

需要 注意的是,仓库名有要求,要创建一个和你用户名相同的仓库,后面加github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是http://xxxx.github.io,其中xxx就是你注册`GitHub`的用户名。例如我的GitHub id为axh2018,那么我的仓库名必须为axh2018.github.io

生成SSH密钥
博客文件夹根目录下,右键Git Bash Here,输入
$ git config --global user.name "githubid"
$ git config --global user.email "email"这里id和email换成你自己的信息,然后生成ssh密钥
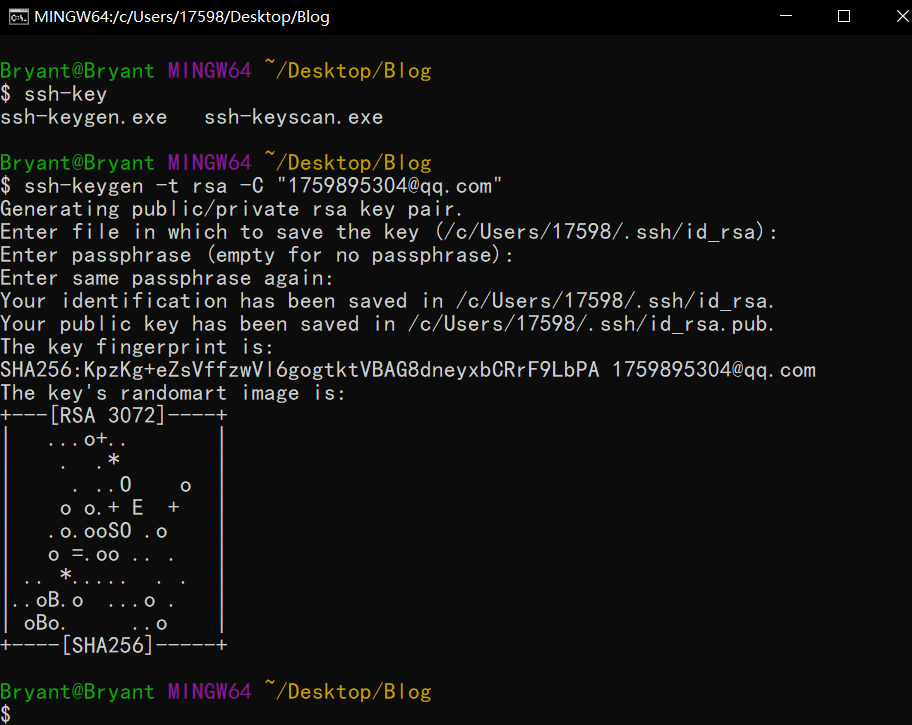
$ ssh-keygen -t rsa -C "email"
这个时候在你的家目录下会生成一个.ssh文件夹,里面会有两个密钥,而你要做的,是将其中一个上传到Github
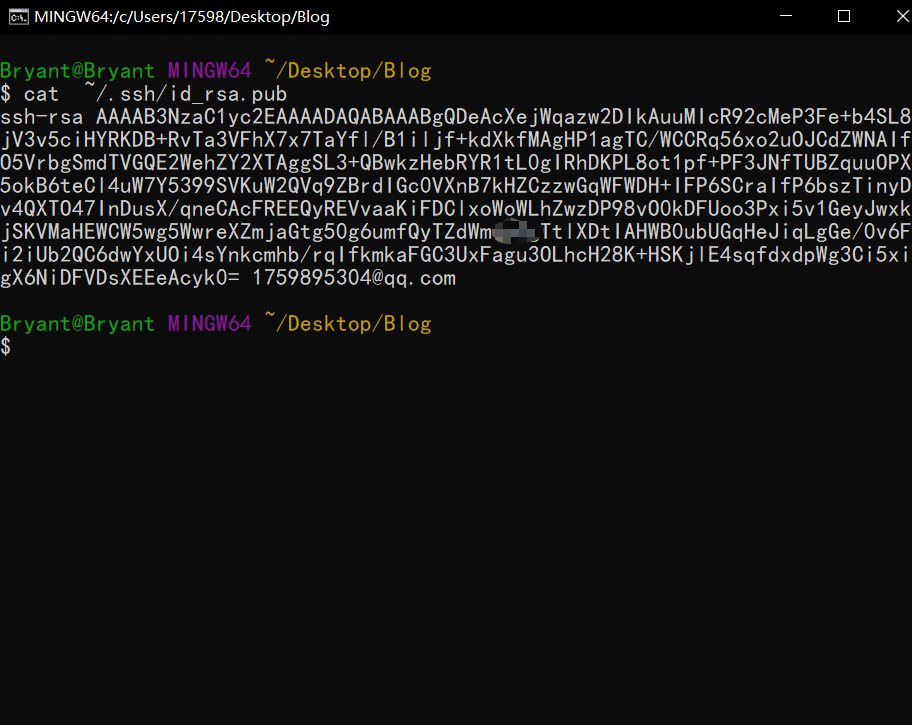
$ cat ~/.ssh/id_rsa.pub
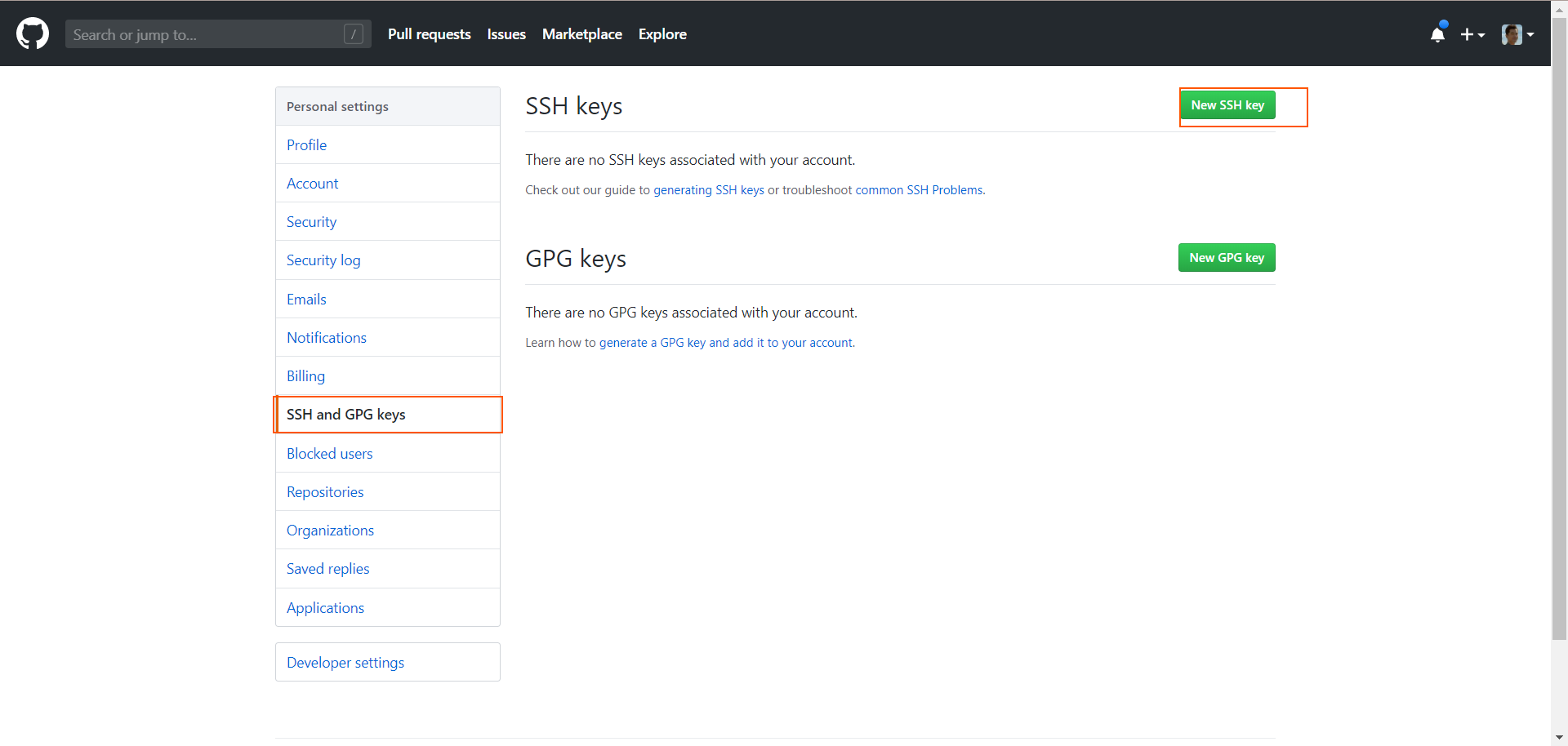
将输入的内容复制,打开Github右上角的Settings,找到SSH and GPG keys,然后新建一个key,key的名字随意填一个,内容即刚复制的内容。

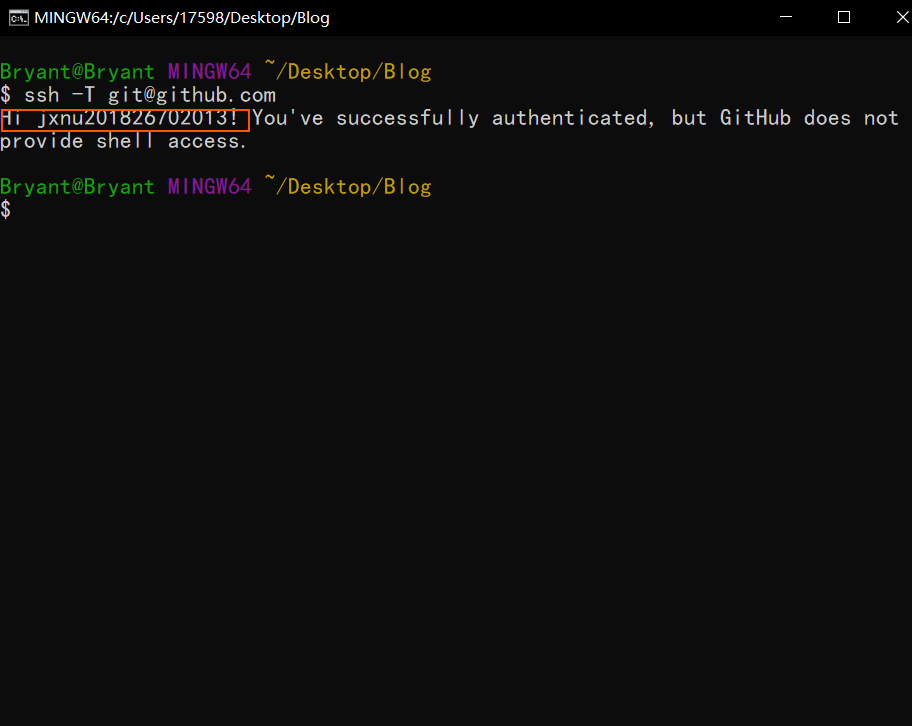
输入 ssh -T git@github.com,如果输出你的id,即验证成功。

部署
此时,大部分工作已经做完了,接下来就是将hexo g生成的静态页面上传到GitHub上。
安装deploy-git 插件
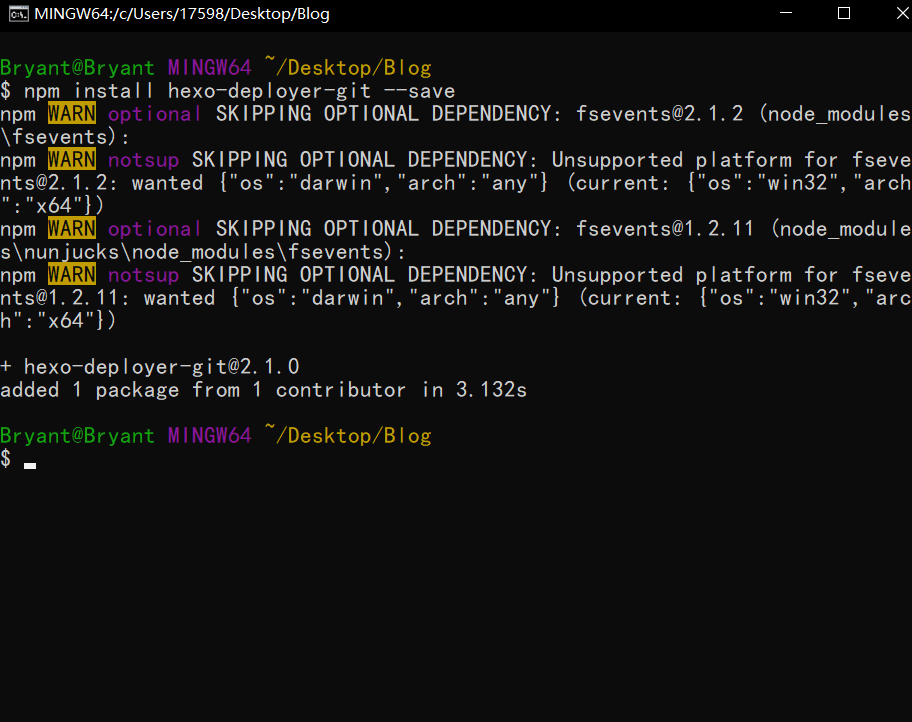
$ npm install hexo-deployer-git --save

修改_config.yaml文件最后几行
deploy: type: git repository: https://github.com/axh2018/axh2018.github.io branch: master部署到GIthub
$ hexo clean #删除原来生成的pubic文件夹 $ hexo g #生成新的页面 $ hexo d #部署到GitHub
部署成功后可以通过 https://userid.github.io访问
layout布局
你新建一篇文章时:
$ hexo new XXX它其实默认使用的是post这个布局,也就是在source文件夹下的_post里面。
Hexo有三种默认布局:post、page和draft,它们分别对应不同的路径,而您自定义的其他布局和post相同,都将储存到source/_posts文件夹。
而new这个命令其实是:
$ hexo new [layout] <title>只不过这个layout默认是post罢了。
如果你想另起一页,那么可以使用
$ hexo new page newpage系统会自动给你在source文件夹下创建一个newpage文件夹,以及newpage文件夹中的index.md,这样你访问的newpage对应的链接就是http://xxx.xxx/newpage
draft是草稿的意思,也就是你如果想写文章,又不希望被看到,那么可以
$ hexo new draft newdraft这样会在source/_draft中新建一个newdraft.md文件,如果你的草稿文件写的过程中,想要预览一下,那么可以使用
$ hexo server --draft在本地端口中开启服务预览。
如果你的草稿文件写完了,想要发表到post中,
$ hexo publish draft newdraft就会自动把newdraft.md发送到post中。
定制
主题更换
进入博客根目录下,右键Git Bash G+Here,执行下面的指令
$ git clone -b develop https://github.com/blinkfox/hexo-theme-matery themes/matery此时主题文件夹下会多出一个matery主题。
然后再更改根目录下的_config.yml配置文件。找到themes:,将他的值改为matery。
此时你可以hexo clean && hexo g && hexo s
本地预览matery主题的效果
关于matery主题:
这是一个采用
Material Design和响应式设计的 Hexo 博客主题QQ 交流群1(已满):
926552981| QQ 交流群2(推荐):971887688
特性:
- 简单漂亮,文章内容美观易读
- Material Design 设计
- 响应式设计,博客在桌面端、平板、手机等设备上均能很好的展现
- 首页轮播文章及每天动态切换
Banner图片 - 瀑布流式的博客文章列表(文章无特色图片时会有
24张漂亮的图片代替) - 时间轴式的归档页
- 词云的标签页和雷达图的分类页
- 丰富的关于我页面(包括关于我、文章统计图、我的项目、我的技能、相册等)
- 可自定义的数据的友情链接页面
- 支持文章置顶和文章打赏
- 支持
MathJax TOC目录- 可设置复制文章内容时追加版权信息
- 可设置阅读文章时做密码验证
- Gitalk、Gitment、Valine 和 Disqus 评论模块(推荐使用
Gitalk) - 集成了不蒜子统计、谷歌分析(
Google Analytics)和文章字数统计等功能 - 支持在首页的音乐播放和视频播放功能
- 支持
emoji表情,用markdown emoji语法书写直接生成对应的能跳跃的表情。 - 支持 DaoVoice、Tidio 在线聊天功能。
新建分类categories
categories 页是用来展示所有分类的页面,如果在你的博客 source 目录下还没有 categories/index.md 文件,那么你就需要新建一个,命令如下:
$ hexo new page "categories"编辑你刚刚新建的页面文件 /source/categories/index.md,至少需要以下内容:
---
title: categories
date: 2018-09-30 17:25:30
type: "categories"
layout: "categories"
---新建标签 tags 页
tags 页是用来展示所有标签的页面,如果在你的博客 source 目录下还没有 tags/index.md 文件,那么你就需要新建一个,命令如下:
$ hexo new page "tags"编辑你刚刚新建的页面文件 /source/tags/index.md,至少需要以下内容:
---
title: tags
date: 2018-09-30 18:23:38
type: "tags"
layout: "tags"
---新建about关于我页
about 页是用来展示关于我和我的博客信息的页面,如果在你的博客 source 目录下还没有 about/index.md 文件,那么你就需要新建一个,命令如下:
$ hexo new page "about"编辑你刚刚新建的页面文件 /source/about/index.md,至少需要以下内容:
---
title: about
date: 2018-09-30 17:25:30
type: "about"
layout: "about"
---新建留言板contact页
contact 页是用来展示留言板信息的页面,如果在你的博客 source 目录下还没有 contact/index.md 文件,那么你就需要新建一个,命令如下:
$ hexo new page "contact"编辑你刚刚新建的页面文件 /source/contact/index.md,至少需要以下内容:
---
title: contact
date: 2018-09-30 17:25:30
type: "contact"
layout: "contact"
---注:本留言板功能依赖于第三方评论系统,请激活你的评论系统才有效果。并且在主题的
_config.yml文件中,第19至21行的“菜单”配置,取消关于留言板的注释即可
新建友情链接friends页
friends 页是用来展示友情连接信息的页面,如果在你的博客 source 目录下还没有 friends/index.md 文件,那么你就需要新建一个,命令如下:
$ hexo new page "friends"编辑你刚刚新建的页面文件 /source/friends/index.md,至少需要以下内容:
---
title: friends
date: 2018-12-12 21:25:30
type: "friends"
layout: "friends"
---同时,在你的博客 source 目录下新建 _data 目录,在 _data 目录中新建 friends.json 文件,文件内容如下所示:
[{
"avatar": "http://image.luokangyuan.com/1_qq_27922023.jpg",
"name": "码酱",
"introduction": "我不是大佬,只是在追寻大佬的脚步",
"url": "http://luokangyuan.com/",
"title": "前去学习"
}, {
"avatar": "http://image.luokangyuan.com/4027734.jpeg",
"name": "闪烁之狐",
"introduction": "编程界大佬,技术牛,人还特别好,不懂的都可以请教大佬",
"url": "https://blinkfox.github.io/",
"title": "前去学习"
}, {
"avatar": "http://image.luokangyuan.com/avatar.jpg",
"name": "ja_rome",
"introduction": "平凡的脚步也可以走出伟大的行程",
"url": "https://me.csdn.net/jlh912008548",
"title": "前去学习"
}]菜单导航配置
- 配置基本菜单导航的名称、路径url和图标icon.
菜单导航名称可以是中文也可以是英文(如:Index或主页) 2.图标icon 可以在Font Awesome 中查找
menu:
Index:
url: /
icon: fas fa-home
Tags:
url: /tags
icon: fas fa-tags
Categories:
url: /categories
icon: fas fa-bookmark
Archives:
url: /archives
icon: fas fa-archive
About:
url: /about
icon: fas fa-user-circle
Friends:
url: /friends
icon: fas fa-address-book- 二级菜单配置方法
如果你需要二级菜单则可以在原基本菜单导航的基础上如下操作
1.在需要添加二级菜单的一级菜单下添加children关键字(如:About菜单下添加children)
2.在children下创建二级菜单的 名称name,路径url和图标icon.
3.注意每个二级菜单模块前要加 -.
4.注意缩进格式
menu:
Index:
url: /
icon: fas fa-home
Tags:
url: /tags
icon: fas fa-tags
Categories:
url: /categories
icon: fas fa-bookmark
Archives:
url: /archives
icon: fas fa-archive
About:
url: /about
icon: fas fa-user-circle-o
Friends:
url: /friends
icon: fas fa-address-book
Medias:
icon: fas fa-list
children:
- name: Musics
url: /musics
icon: fas fa-music
- name: Movies
url: /movies
icon: fas fa-film
- name: Books
url: /books
icon: fas fa-book
- name: Galleries
url: /galleries
icon: fas fa-image执行 hexo clean && hexo g 重新生成博客文件,然后就可以在文章中对应位置看到你用emoji语法写的表情了。
代码高亮
由于 Hexo 自带的代码高亮主题显示不好看,所以主题中使用到了 hexo-prism-plugin 的 Hexo 插件来做代码高亮,安装命令如下:
$ npm i -S hexo-prism-plugin然后,修改 Hexo 根目录下 _config.yml 文件中 highlight.enable 的值为 false,并新增 prism 插件相关的配置,主要配置如下:
highlight:
enable: false
prism_plugin:
mode: 'preprocess' # realtime/preprocess
theme: 'tomorrow'
line_number: false # default false
custom_css:搜索
本主题中还使用到了 hexo-generator-search 的 Hexo 插件来做内容搜索,安装命令如下:
$ npm install hexo-generator-search --save在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
search:
path: search.xml
field: post中文链接转拼音
如果你的文章名称是中文的,那么 Hexo 默认生成的永久链接也会有中文,这样不利于 SEO,且 gitment 评论对中文链接也不支持。我们可以用 hexo-permalink-pinyin Hexo 插件使在生成文章时生成中文拼音的永久链接。
安装命令如下:
$ npm i hexo-permalink-pinyin --save在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
permalink_pinyin:
enable: true
separator: '-' # default: '-'注:除了此插件外,hexo-abbrlink 插件也可以生成非中文的链接。
文章字数统计插件
如果你想要在文章中显示文章字数、阅读时长信息,可以安装 hexo-wordcount插件。
安装命令如下:
$ npm i --save hexo-wordcount然后只需在本主题下的 _config.yml 文件中,将各个文章字数相关的配置激活即可:
postInfo:
date: true
update: false
wordCount: true # 设置文章字数统计为 true.
totalCount: true # 设置站点文章总字数统计为 true.
min2read: true # 阅读时长.
readCount: true # 阅读次数.添加emoji表情支持
本主题新增了对emoji表情的支持,使用到了 hexo-filter-github-emojis 的 Hexo 插件来支持 emoji表情的生成,把对应的markdown emoji语法(::,例如::smile:)转变成会跳跃的emoji表情,安装命令如下:
$ npm install hexo-filter-github-emojis --save在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
githubEmojis:
enable: true
className: github-emoji
inject: true
styles:
customEmojis:添加 RSS 订阅支持
本主题中还使用到了 hexo-generator-feed 的 Hexo 插件来做 RSS,安装命令如下:
$ npm install hexo-generator-feed --save在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
content_limit: 140
content_limit_delim: ' '
order_by: -date执行 hexo clean && hexo g 重新生成博客文件,然后在 public 文件夹中即可看到 atom.xml 文件,说明你已经安装成功了。
添加 DaoVoice 在线聊天功能
前往 DaoVoice 官网注册并且获取 app_id,并将 app_id 填入主题的 _config.yml 文件中。
添加 Tidio 在线聊天功能
前往 Tidio 官网注册并且获取 Public Key,并将 Public Key 填入主题的 _config.yml 文件中。
修改页脚
页脚信息可能需要做定制化修改,而且它不便于做成配置信息,所以可能需要你自己去再修改和加工。修改的地方在主题文件的 /layout/_partial/footer.ejs 文件中,包括站点、使用的主题、访问量等。
修改社交链接
在主题的 _config.yml 文件中,默认支持 QQ、GitHub 和邮箱等的配置,你可以在主题文件的 /layout/_partial/social-link.ejs 文件中,新增、修改你需要的社交链接地址,增加链接可参考如下代码:
<% if (theme.socialLink.github) { %>
<a href="<%= theme.socialLink.github %>" class="tooltipped" target="_blank" data-tooltip="访问我的GitHub" data-position="top" data-delay="50">
<i class="fab fa-github"></i>
</a>
<% } %>其中,社交图标(如:fa-github)你可以在 Font Awesome 中搜索找到。以下是常用社交图标的标识,供你参考:
- Facebook:
fab fa-facebook - Twitter:
fab fa-twitter - Google-plus:
fab fa-google-plus - Linkedin:
fab fa-linkedin - Tumblr:
fab fa-tumblr - Medium:
fab fa-medium - Slack:
fab fa-slack - Sina Weibo:
fab fa-weibo - Wechat:
fab fa-weixin - QQ:
fab fa-qq - Zhihu:
fab fa-zhihu
注意: 本主题中使用的
Font Awesome版本为5.11.0。
修改打赏的二维码图片
在主题文件的 source/medias/reward 文件中,你可以替换成你的的微信和支付宝的打赏二维码图片。
文章加密
主题 config.yml 配置文件中激活 verifyPassword.enable: true
在你所需要加密的文章中的 Front-Matter 中添加 password 属性,password的值为你的原密码经过 SHA256 加密后的值。访问文章就需要输入密码了,输入的为原密码。
配置音乐播放器
要支持音乐播放,在主题的 _config.yml 配置文件中激活music配置即可:
music:
enable: true
title: 听听音乐 #非吸底模式有效
enable: true
show: 听听音乐
server: netease #require music platform: netease, tencent, kugou, xiami, baidu
type: playlist #require song, playlist, album, search, artist
id: 503838841 #require song id / playlist id / album id / search keyword
fixed: false # 开启吸底模式
autoplay: false # 是否自动播放
theme: '#42b983'
loop: 'all' # 音频循环播放, 可选值: 'all', 'one', 'none'
order: 'random' # 音频循环顺序, 可选值: 'list', 'random'
preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7 # 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效
listFolded: true # 列表默认折叠
server可选网netease(网易云音乐),tencent(QQ音乐),kugou(酷狗音乐),xiami(虾米音乐),
baidu(百度音乐)。
type可选song(歌曲),playlist(歌单),album(专辑),search(搜索关键字),artist(歌手)
id获取方法:网页打开例如网易云音乐,点击一个推荐的歌单,地址栏会有一个id,id即为这串数字。其中search的id为搜索的关键字。
文章 Front-matter 介绍
Front-matter 选项详解
Front-matter 选项中的所有内容均为非必填的。但我仍然建议至少填写 title 和 date 的值。
| 配置选项 | 默认值 | 描述 |
|---|---|---|
| title | Markdown 的文件标题 |
文章标题,强烈建议填写此选项 |
| date | 文件创建时的日期时间 | 发布时间,强烈建议填写此选项,且最好保证全局唯一 |
| author | 根 _config.yml 中的 author |
文章作者 |
| img | featureImages 中的某个值 |
文章特征图,推荐使用图床(腾讯云、七牛云、又拍云等)来做图片的路径.如: http://xxx.com/xxx.jpg |
| top | true |
推荐文章(文章是否置顶),如果 top 值为 true,则会作为首页推荐文章 |
| cover | false |
v1.0.2版本新增,表示该文章是否需要加入到首页轮播封面中 |
| coverImg | 无 | v1.0.2版本新增,表示该文章在首页轮播封面需要显示的图片路径,如果没有,则默认使用文章的特色图片 |
| password | 无 | 文章阅读密码,如果要对文章设置阅读验证密码的话,就可以设置 password 的值,该值必须是用 SHA256 加密后的密码,防止被他人识破。前提是在主题的 config.yml 中激活了 verifyPassword 选项 |
| toc | true |
是否开启 TOC,可以针对某篇文章单独关闭 TOC 的功能。前提是在主题的 config.yml 中激活了 toc 选项 |
| mathjax | false |
是否开启数学公式支持 ,本文章是否开启 mathjax,且需要在主题的 _config.yml 文件中也需要开启才行 |
| summary | 无 | 文章摘要,自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要 |
| categories | 无 | 文章分类,本主题的分类表示宏观上大的分类,只建议一篇文章一个分类 |
| tags | 无 | 文章标签,一篇文章可以多个标签 |
| keywords | 文章标题 | 文章关键字,SEO 时需要 |
| reprintPolicy | cc_by | 文章转载规则, 可以是 cc_by, cc_by_nd, cc_by_sa, cc_by_nc, cc_by_nc_nd, cc_by_nc_sa, cc0, noreprint 或 pay 中的一个 |
注意:
- 如果
img属性不填写的话,文章特色图会根据文章标题的hashcode的值取余,然后选取主题中对应的特色图片,从而达到让所有文章都的特色图各有特色。date的值尽量保证每篇文章是唯一的,因为本主题中Gitalk和Gitment识别id是通过date的值来作为唯一标识的。- 如果要对文章设置阅读验证密码的功能,不仅要在 Front-matter 中设置采用了 SHA256 加密的 password 的值,还需要在主题的
_config.yml中激活了配置。有些在线的 SHA256 加密的地址,可供你使用:开源中国在线工具、chahuo、站长工具。- 您可以在文章md文件的 front-matter 中指定 reprintPolicy 来给单个文章配置转载规则
以下为文章的 Front-matter 示例。
最简示例
---
title: typora-vue-theme主题介绍
date: 2018-09-07 09:25:00
---最全示例
---
title: typora-vue-theme主题介绍
date: 2018-09-07 09:25:00
author: 赵奇
img: /source/images/xxx.jpg
top: true
cover: true
coverImg: /images/1.jpg
password: 8d969eef6ecad3c29a3a629280e686cf0c3f5d5a86aff3ca12020c923adc6c92
toc: false
mathjax: false
summary: 这是你自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要
categories: Markdown
tags:
- Typora
- Markdown
---在本主题的 _config.yml 中可以修改部分自定义信息,有以下几个部分:
- 菜单
- 我的梦想
- 首页的音乐播放器和视频播放器配置
- 是否显示推荐文章名称和按钮配置
favicon和Logo- 个人信息
- TOC 目录
- 文章打赏信息
- 复制文章内容时追加版权信息
- MathJax
- 文章字数统计、阅读时长
- 点击页面的’爱心’效果
- 我的项目
- 我的技能
- 我的相册
Gitalk、Gitment、Valine和disqus评论配置- 不蒜子统计和谷歌分析(
Google Analytics) - 默认特色图的集合。当文章没有设置特色图时,本主题会根据文章标题的
hashcode值取余,来选择展示对应的特色图
修改主题颜色
主题会有一层变换的颜色笼罩在背景图上,在主题文件的 /source/css/matery.css 文件中,搜索 .bg-color 来修改背景颜色:
/* 整体背景颜色,包括导航、移动端的导航、页尾、标签页等的背景颜色. */
.bg-color {
background-image: linear-gradient(to right, #4cbf30 0%, #0f9d58 100%);
}
@-webkit-keyframes rainbow {
/* 动态切换背景颜色. */
}
@keyframes rainbow {
/* 动态切换背景颜色. */
}
/*如果不需要,可以将上面三个注释掉*/如果不需要的话,直接将上面三个注释掉即可。
修改 banner 图和文章特色图
你可以直接在 /source/medias/banner 文件夹中更换你喜欢的 banner 图片,主题代码中是每天切换一张,只需 7 张即可。如果你会 JavaScript 代码,可以修改成你自己喜欢切换逻辑,如:随机切换等,banner 切换的代码位置在 /layout/_partial/bg-cover-content.ejs 文件的 `` 代码中:
$('.bg-cover').css('background-image', 'url(/medias/banner/' + new Date().getDay() + '.jpg)');如想每小时切换,将getDay()改为getHours()即可,但是需要增加图片的数量为24,且在_config.yml中做修改相应。
在 /source/medias/featureimages 文件夹中默认有 24 张特色图片,你可以再增加或者减少,并需要在 _config.yml 做同步修改。
添加文章评论插件
主题自带gittalk,gitment,valine等评论插件,只需要去相应的官网注册,然后将相应的配置填入到主题的_config.yml中相应位置即可。
注:gitalk评论模块对文字表格有影响,并且经常加载不出来。
优化
配置CDN
cdn加速,只需要将主题文件夹下的_config.yml最后遗一行配置即可。后面填https://cdn.jsdelivr.net/gh/加上你的github账户名和你的博客地址,例如我的:
jsDelivr:
url: https://cdn.jsdelivr.net/gh/axh2018/axh2018.github.io压缩代码
安装插件:
npm install hexo-neat --save在根目录配置文件 _config.yml 末尾加入以下配置:
#hexo-neat 优化提速插件(去掉HTML、css、js的blank字符)
neat_enable: true
neat_html:
enable: true
exclude:
- '**/*.md'
neat_css:
enable: true
exclude:
- '**/*.min.css'
neat_js:
enable: true
mangle: true
output:
compress:
exclude:
- '**/*.min.js'
- '**/**/instantpage.js'
- '**/matery.js'新建404页面
主题并没有404页面,所以我们来添加一个,source目录下新建一个404.md,内容:
title: 404
date: 2020-2-22 19:20:00
type: "404"
layout: "404"
description: "Oops~,我崩溃了!找不到你想要的页面 :("接着在/matery/layout/新建一个404.ejs文件,内容:
<style type="text/css">
/* don't remove. */
.about-cover {
height: 75vh;
}
</style>
<div class="bg-cover pd-header about-cover">
<div class="container">
<div class="row">
<div class="col s10 offset-s1 m8 offset-m2 l8 offset-l2">
<div class="brand">
<div class="title center-align">
404
</div>
<div class="description center-align">
<%= page.description %>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
// 每天切换 banner 图.
$('.bg-cover').css('background-image', 'url(/medias/banner/' + new Date().getDay() + '.jpg)');
</script>文章生成永久链接
主题默认的文章链接配置
premalink: :year/:month/:day/:title这种生成的链接地址很长,我们可以修改文章生成链接的格式。
首先再根目录下执行下面的命令:
$ npm install hexo-abbrlink --save在博客文件夹根目录下_config.yml添加如下配置
abbrlink:
alg: crc16 #算法: crc16(default) and crc32
rep: hex #进制: dec(default) and hex: dec
#输出进制:十进制和十六进制,默认为10进制。丨dec为十进制,hex为十六进制再将站点配置文件的permalink的值修改为:
permalink: posts/:abbrlink.html生成文章的链接格式格式如下(官方样例):
crc16 & hex
https://post.zz173.com/posts/66c8.html
crc16 & dec
https://post.zz173.com/posts/65535.html
crc32 & hex
https://post.zz173.com/posts/8ddf18fb.html
crc32 & dec
https://post.zz173.com/posts/1690090958.html生成完后,原md文件的Front-matter 内会增加abbrlink 字段,值为生成的ID 。这个字段确保了在我们修改了Front-matter 内的博客标题title或创建日期date字段之后而不会改变链接地址。
图片懒加载
懒加载一般是当图片滚动进可视窗口内才加载图片,可视窗口之外的图片则不加载
本主题图片进行懒加载,这样做效果就是 html、css、js 加载之后,图片再加载。既保证了网页的打开速度,也不会因图片的庞大体积而拖累了整个页面的加载。
先安装插件:
npm install hexo-lazyload-image --save然后到博客根目录下_config.yml中加入以下字段:
# 懒加载
lazyload:
enable: true # 是否开启图片懒加载
onlypost: false # 是否只对文章的图片做懒加载
loadingImg: /images/loading.gif其中gif图的位置应该放在source/images/下。
设置文字模板
Hexo的页面是包括一个md文件和ejs文件结合而成的,md文件中的内容是页面配置,基本信息,和显示的内容。而ejs文件就是js逻辑代码了。
我们在scaffolds/post.md中设置文章的默认模板,这样以后创建文章的时候,这些信息就默认添加上了,不同文章你也可以修改这些信息。上面Front-matter已经介绍过了。
---
title: {{ title }}
date: {{ date }}
author: 布莱恩特科比酱
img:
top:
cover:
coverImg:
password:
toc:
mathjax:
summary:
categories:
tags:
---图片添加水印
为了防止别人抄袭你文章,直接用你文字的图片,可以把所有的图片都加上水印。在博客根目录下新建一个watermark.py,代码如下:
# -*- coding: utf-8 -*-
import sys
import glob
from PIL import Image
from PIL import ImageDraw
from PIL import ImageFont
def watermark(post_name):
if post_name == 'all':
post_name = '*'
dir_name = 'source/_posts/' + post_name + '/*'
for files in glob.glob(dir_name):
im = Image.open(files)
if len(im.getbands()) < 3:
im = im.convert('RGB')
print(files)
font = ImageFont.truetype('STSONG.TTF', max(30, int(im.size[1] / 20)))
draw = ImageDraw.Draw(im)
draw.text((im.size[0] / 2, im.size[1] / 2),
u'@hiyoung', fill=(0, 0, 0), font=font)
im.save(files)
if __name__ == '__main__':
if len(sys.argv) == 2:
watermark(sys.argv[1])
else:
print('[usage] <input>')字体也放根目录下,自己找字体。然后每次写完一篇文章可以运行python3 watermark.py postname添加水印,如果第一次运行要给所有文章添加水印,可以运行python3 watermark.py all。
这个代码的逻辑就是从文章目录下拿到图片,添加水印。这个前提是要文章的图片放在source/_posts/下,所以如果在文章中直接引用了其他地方的图片链接,那么这个脚本不会去给那个图片加水印了。
动态标签栏
在theme/matery/layout/layout.ejs下添加如下代码:
<script type= "text/javascript" >
var OriginTitile=document.title,st;
document.addEventListener("visibilitychange",function()
{
document.hidden?(document.title="ヽ(●-`Д´-)ノ你要玩捉迷藏嘛",clearTimeout(st)):(document.title="(Ő∀Ő3)ノ被发现啦!",st=setTimeout(function(){
document.title=OriginTitile},3e3))
})
</script>修改导航栏颜色以及透明效果
themes/matery/source/css/matery.css文件中,有一个.bg-color属性,修改其属性值即可,代码如下:
.bg-color {
background-image: linear-gradient(to right, #4cbf30 0%, #0f9d58 100%);
//修改成自己喜欢的颜色值
opacity: 0.8;
//透明效果 值范围 0~1
}外链跳转插件
跳转外链相关插件。自动为所有html文件中外链的a标签生成对应的属性。 比如 设置 target='_blank', rel='external nofollow noopener noreferrer' 告诉搜索引擎这是外部链接,不要将该链接计入权重。 同时自动生成外链跳转页面,默认在根目录下go.html;
安装插件:
$ npm install hexo-external-link --save配置插件:
在Hexo根目录的_config.yml文件中添加如下配置。
hexo_external_link:
enable: true
enable_base64_encode: true
url_param_name: 'u'
html_file_name: 'go.html'
target_blank: true
link_rel: 'external nofollow noopener noreferrer'
domain: 'your_domain' # 如果开启了防盗链
safety_chain: true- enable - 是否开启
hexo_external_link插件 - 默认 false - enable_base64_encode - 是否对跳转
url使用base64编码- 默认 fasle - url_param_name - url参数名,在跳转到外链传递给
html_file_name的参数名 - 默认 ‘u’ - html_file_name - 跳转到外链的页面文件路径 - 默认 ‘go.html’
- target_blank - 是否为外链的
a标签添加target='_blank'- 默认 true - link_rel - 设置外链的
a标签的rel属性 - 默认 ‘external nofollow noopener noreferrer’ - domain - 如果开启了防盗链,除了 localhost 和 domain 之外调用会跳到主页,同时也是判断链接是否为外链的依据 - 默认 window.location.host
- safety_chain - go.html 为了防止外链盗用 对域名进行的判断 - 默认 false
添加鼠标点击烟花爆炸效果
themes/matery/source/js目录下新建fireworks.js文件,打开将内容复制粘贴到fireworks.js。
然后在themes/matery/layout/layout.ejs文件内添加以下内容:
<canvas class="fireworks" style="position: fixed;left: 0;top: 0;z-index: 1; pointer-events: none;" ></canvas>
<script type="text/javascript" src="//cdn.bootcss.com/animejs/2.2.0/anime.min.js"></script>
<script type="text/javascript" src="/js/fireworks.js"></script>添加樱花飘落效果
在themes/matery/source/js目录下新建sakura.js文件,打开
将内容复制粘贴到sakura.js。
然后在themes/matery/layout/layout.ejs文件内添加以下内容:
<script type="text/javascript">
//只在桌面版网页启用特效
var windowWidth = $(window).width();
if (windowWidth > 768) {
document.write('<script type="text/javascript" src="/js/sakura.js"><\/script>');
}
</script>添加鼠标彩虹星星掉落跟随效果
在themes/matery/source/js目录下新建cursor.js文件,打开
将内容复制粘贴到cursor.js。
然后在themes/matery/layout/layout.ejs文件内添加以下内容:
<script src="/js/snow.js"></script>添加雪花飘落效果
在themes/matery/source/js目录下新建cursor.js文件,打开https://github.com/axh2018/script/blob/master/snow.js
将内容复制粘贴到cursor.js。
然后在themes/matery/layout/layout.ejs文件内添加以下内容:
<script src="/js/snow.js"></script>添加鼠标点击文字特效
主题文件下的/source/js/下新建click_show_text.js,以下代码添到js中:
var a_idx = 0;
jQuery(document).ready(function ($) {
$("body").click(function (e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正", "法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 5,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#FF0000"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
3000,
function () {
$i.remove();
});
});
setTimeout('delay()', 2000);
});
function delay() {
$(".buryit").removeAttr("onclick");
}增加建站时间
只需将主题的_config.yml中的time设置为true即可:
# Website start time.
# 站点运行开始时间.
time:
enable: trues
year: 2019 # 年份
month: 11 # 月份
date: 30 # 日期
hour: 17 # 小时
minute: 30 # 分钟
second: 00 # 秒添加博客天气插件
去中国天气网https://cj.weather.com.cn/plugin/pc可以获取一段定制的天气代码,将这段代码添加到
/themes/matery/layout/layout.ejs 即可,例如:
<!-- my_weather天气 -->
<script type="text/javascript">
WIDGET = {FID: 'QIqG0hDUBi'}
</script>
<script type="text/javascript" src="https://apip.weatherdt.com/float/static/js/r.js?v=1111">
</script>添加live2d模型
安装插件:
npm install --save hexo-helper-live2d安装模型:
npm install --save hexo-helper-live2d配置:
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
log: false
model:
use: live2d-widget-model-shizuku
display:
position: right
width: 150
height: 300
mobile:
show: false
react:
opacity: 0.7其中模型你可以更改,想了解更多,请移步官网https://github.com/EYHN/hexo-helper-live2d/blob/master/README.zh-CN.md
背景动态彩带
只需将matery/_config.yml中canvas_nest设置为true即可:
# 背景静止彩带.
ribbon:
enable: true
size: 150 # 彩带大小, 默认: 90.
alpha: 0.6 # 彩带透明度 (0 ~ 1), 默认: 0.6.
zIndex: -1 # 背景的z-index属性,css属性用于控制所在层的位置, 默认: -1.
clickChange: false # 设置是否每次点击都更换彩带.背景动态线条
只需将matery/_config.yml中ribbon_dynamic设置为true即可:
ribbon_dynamic:
enable: true注:加载这些样式非常耗资源。
添加反爬虫协议
robots是网站跟爬虫间的协议,用简单直接的txt格式文本方式告诉对应的爬虫被允许的权限,也就是说robots.txt是搜索引擎中访问网站的时候要查看的第一个文件。当一个搜索蜘蛛访问一个站点时,它会首先检查该站点根目录下是否存在robots.txt,如果存在,搜索机器人就会按照该文件中的内容来确定访问的范围;如果该文件不存在,所有的搜索蜘蛛将能够访问网站上所有没有被口令保护的页面。
我们在hexo 根目录下的 public 目录下新建一个robots.txt文件,内容如下:
User-agent: *
Allow: /
Allow: /archives/
Allow: /categories/
Allow: /tags/
DisAllow: /about/
Disallow: /friends/
Disallow: /contact/
Sitemap: https://axh2018.cn/sitemap.xml
Sitemap: https://axh2018.cn/baidu_sitemap.xml你可自定义哪些内容可以被爬取,哪些内容不能。
参考

